Comment gérer une touche spécifique pour effectuer une action avec Webdev !
Pour basculer sur un autre champ lors de l’appuie de la touche entrée par exemple
Dans le champ de saisie :
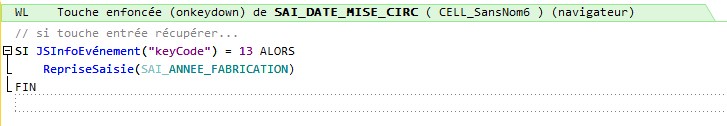
- Ajouter dans le code navigateur l’action Touche Enfoncée puis saisir le code suivant
- SI JSinfoEvénement(« keyCode ») = 13 ALORS
RepriseSaisie(SAI_RUB_SUIVANTE)
FIN
- SI JSinfoEvénement(« keyCode ») = 13 ALORS

Codes touches principales :
– Entrée = 13
– Tabulation = 9
– Barre d’espace = 32
– Retour Arrière (BackSpace) = 8
– Suppr (DEL) = 46
– Instert (INS) = 45
– CTRL = 17
– ALT = 18
– ESC = 27
– Verr. MAJ = 20
– Shift = 16
– Verr. Num. = 144
– Flèche haut = 38
– Flèche bas = 40
– Flèche gauche = 37
– Flèche droite = 39
– Page UP = 33
– Page Down = 34
– F1 à F12 = 112 à 123
– a à z = 65 à 90
– 0 à 9 = 48 à 57
– 0NUM à 9NUM = 96 à 105
– *NUM = 106
– +NUM = 107
– –NUM = 109
– .NUM = 110
– /NUM = 111
0 commentaires